どーも、まるほいです。タイトルは当ブログの話です。本日、SSLに対応させました👍
認証には無料で利用出来る『Let’s Encrypt』を利用しました。
今回のSSL対応は、過去のミスを活かし、調査と作業の時間は別にする、調査した事はまとめておくという事を意識しながらやったんですが、それでも何箇所か詰まりました。
ですが、調査でまとめた内容は普通に役立ったので、詰まった内容を補完した物と共にブログ用に編集して公開しておこうと思います。参考になったら幸いです。
サーバー(ConoHa VPS)の環境は、CentOS+Apache+MySQL(LAMP)って感じです。ConoHa、WordPress専用のテンプレートとかあるみたいですけど、試せてないですね。

サイトのSSL対応作業方針
SSLや認証局の事をざっくり把握する


iptablesでport443を許可する
忘れていて詰まった。あるあるらしい。

WordPressのバックアップ
以下を参考にする。

Let’s Encryptを利用する
環境構築などを自動でやってくれる『certbot』を利用する。
公式ドキュメントでも良いんですが、以下がとても参考になりました。
ssl.confにSSLの設定を記述する
Firefoxなどで知られるmozillaが提供する、Webサーバー毎にSSL/TLS推奨設定を生成するサイトを利用する。
HSTS Preloadに登録する
ssl.confに上記の推奨の設定を書くと有効化される。以下を参考にする。

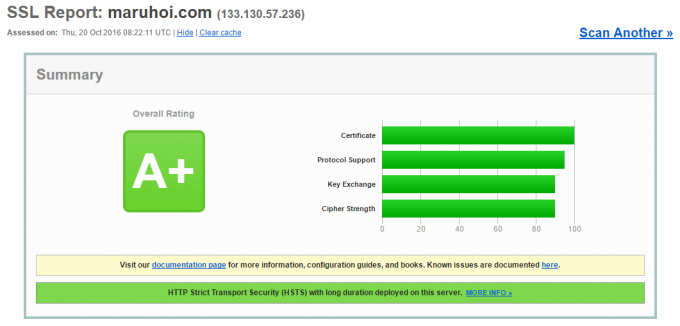
ssl対応確認のテストをする
以下のサイトに独自ドメインを入力してテストしてみる。
わーい。
.htacessでリダイレクト(301)させる
以下を参考にする。具体的には
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://sample.com/$1 [R=301,L]
</IFModule>
#BEGIN WordPress
(中略)
#END WordPress
WordPress周り
一般設定でのサイトリンクの変更、内部リンクを置換、Googleアナリティクス、Google Search Consoleの対応、サイトマップの更新、ロゴやfaviconの再設定、プラグイン別のSSL対応、テーマ別のSSL対応など、やる事がたくさんある。既にまとめているサイトが複数あるので参考にして必要な情報だけメモしておき、順に作業する。


今後の課題
という訳で、作業した内容はチェックを付けたり「OK」とか書いて対応を終わらせました。まとめるのには今話題の『Boostnote』を利用したんですが、Markdownでメモしながらコードも合わせてメモ出来るので、調査した物をまとめておくのにはもってこいでした。今後も使いそうです。
SSL対応は無事に終わったのですが、いくつか課題が残りました。
メディア挿入でURLから挿入した画像が「http://」になっている記事は「mix content」になるので、一部の記事がSSLに完全対応出来ていません。また、Steamのストアページをwidgetで表示させている記事ではiframeが無効化されるために非表示になっています。
該当記事


これらには手動で対応する必要がありそうでちょっと困ってます。それに、iframe非表示はデフォルトになるので今後はSteamのWidgetも利用出来なくなりますし、プロフィールに表示させていたsteam signatureは「http://」で始まる画像を使っているので消すしかありませんでした。代替を探したり調査する必要があります。個人的にはiframe使いたいんですが、そのために該当記事だけ「http://」にリダイレクトさせるのはアレなのでどうにかしたい所です。