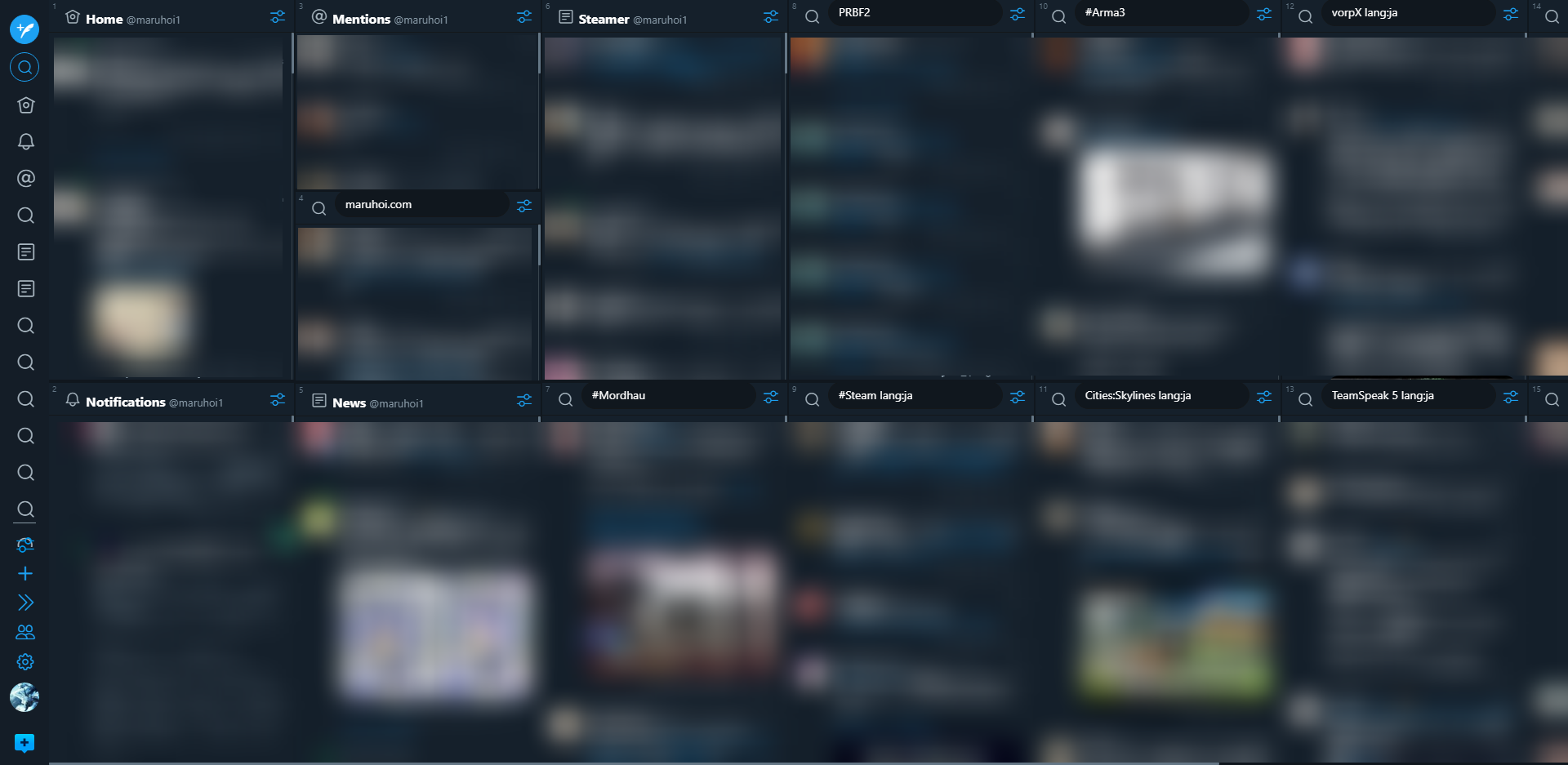
Twitterが提供している「TweetDeck」は、Twitterの公式クライアントの1つです。ホーム画面や通知、リプライを列(カラム)毎に管理して、並べて表示させることができます。しかし、見たい話題、つまりカラムを並べすぎると列が増えすぎて画面に収まらない……という問題があります。
キーボードショートカットを利用すれば、右端のカラムに飛ぶことができるのですが、「カラムを複数段表示させれば何もせず1画面で見られるのに……」と考えていました。そこで見つけた「Multi Row TweetDeck」が素晴らしかったので紹介します。
Multi Row TweetDeckの特長
- TweetDeckのカラム幅(縦横)をマウス操作で自由に変更できる
- TweetDeckで1列に表示するカラム数を変更できる
- 設定したカラムのデザインを保存できる
- 「BetterTweetDeck」と併用できる
Multi Row TweetDeckは、Google Chrome(以下、Chrome)の拡張機能です。Chrome ウェブストアからインストールして利用できます。
Multi Row TweetDeckの使い方
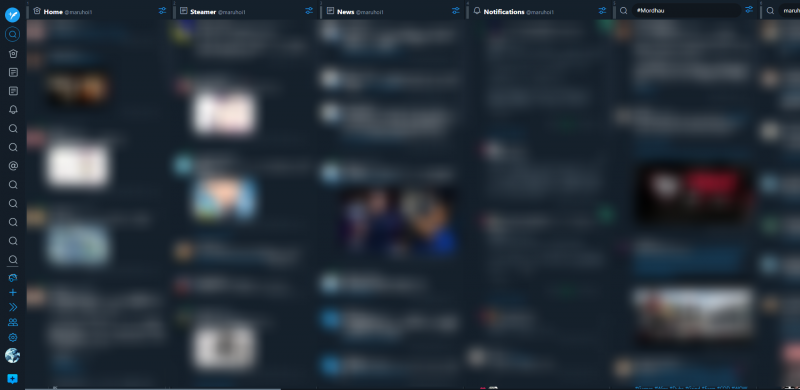
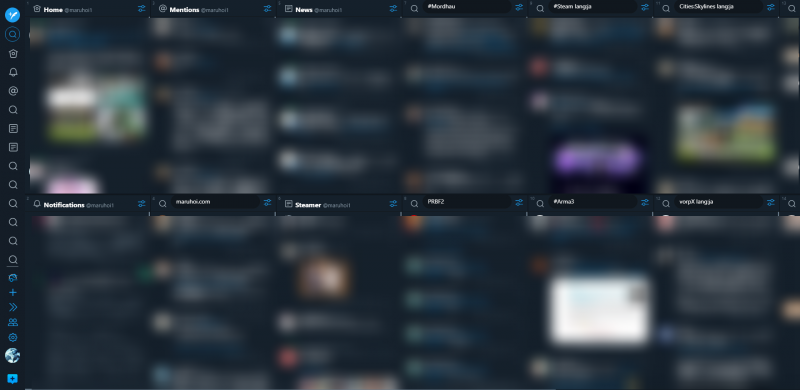
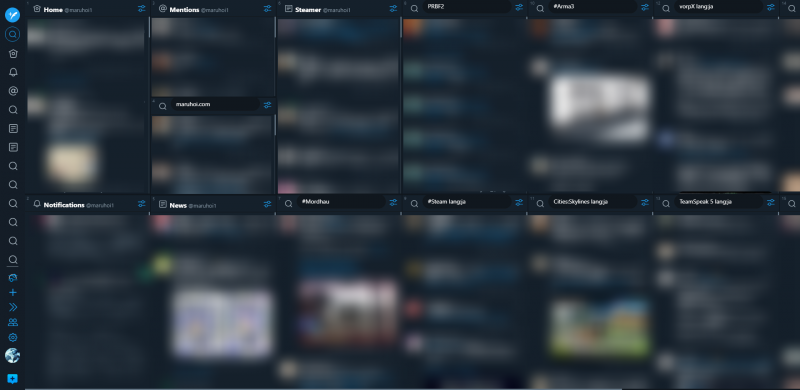
Chrome ウェブストアを通じてインストールした後、Chromeを再起動してTweetDeckにアクセスします。1列毎に2つのカラムが表示されていれば、導入完了です。ちなみに、カラム番号は左上、左下、右上、右下の順です。
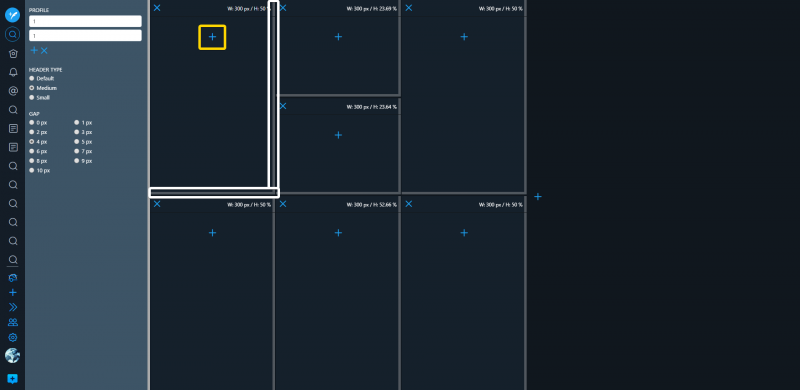
このカラム配置やカラムの縦幅、横幅を変更したい場合は、Chromeの右上に表示されているMulti Row TweetDeckのアイコンをクリックして設定画面に移動します。
設定画面では、カラムに表示されている「+」マーク(例:黄色く囲った部分)をクリックすると、その列にカラムを追加します。カラムの縦幅、横幅を変更するには下枠か右枠(例:白く囲った部分)をマウスで移動させます。最後に左上のプロフィールで名前を入れることでプロフィールを保存できます。さまざまなパターンを作って、いつでも変更可能です。
設定が終わったら再度、Multi Row TweetDeckのアイコンをクリックして、TweetDeckの画面に移動して更新(F5)します。これで希望したどおりにカラムデザインが変わっているはずです。
というわけでMulti Row TweetDeckを紹介しました。
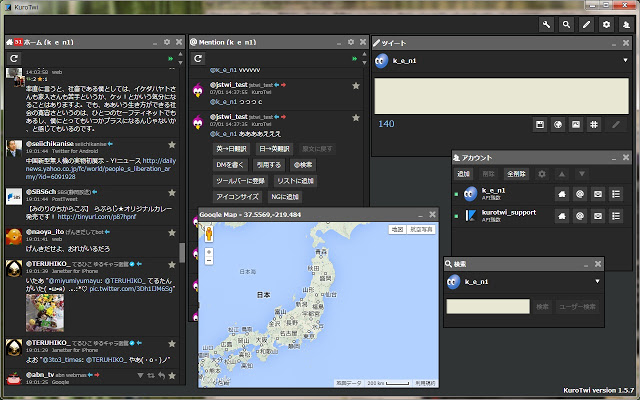
以前はKuroTwiを利用していて、パネル(ここでいうカラム)の大きさを自由に変更できることが当たり前だったので、TweetDeckのカラムサイズを変更できない仕様に慣れていませんでした。
BetterTweetDeckを導入して、カスタムCSSを入れてもしても縦にカラム数を増やせなかったので諦めていました。しかし、Multi Row TweetDeckをインストールしたことで、CSSを利用せずにカラム幅を変えたり、表示させるカラムを増やしたりできるようになりました! 作者に感謝です。
情報元 Twitter