フローチャートは作業手順や思考を整理するのに便利な手段です。フローチャートを作成する方法としてMicrosoft VisioやGoogle スライド、draw.ioなどが使われています。しかし、マウスを使って作成するフローチャートは見た目の調整などに時間がかかります。特に、後から修正したくなったときに、各要素を調整するのが大変です。
そこでオススメなのが、テキスト入力だけでフローチャートが作成できる「flowchart.fun」です。以下のツイートを見れば、直感的にフローチャートを作成できることがお分かりいただけるかと思います。とても気軽に作成できるのでオススメです。
Nothing quite like a passing “wouldn’t it be cool if i could just…” on Saturday morning to rob me of an entire weekend 😅😫 I made a thing that makes a thing https://t.co/O4hDHB9pBg #dataviz built with #react @cytoscape & helpful hooks by @dance2die and @jaredLunde 🙏 pic.twitter.com/5Oclt0ZYiK
— Tone Row (@tone_row_) March 1, 2021

flowchart.funの特長
- プレーンテキストのみでフローチャートを作成できる
- 要素のつながりをテキストのインデントで表現する
- 要素ごとに簡単な装飾もできる
- 必要ならフローチャートのレイアウトをマウスで調整できる
- アカウントの作成やソフトウェアのダウンロード、インストールが不要
- 作成したフローチャートを固有のURLで共有できる
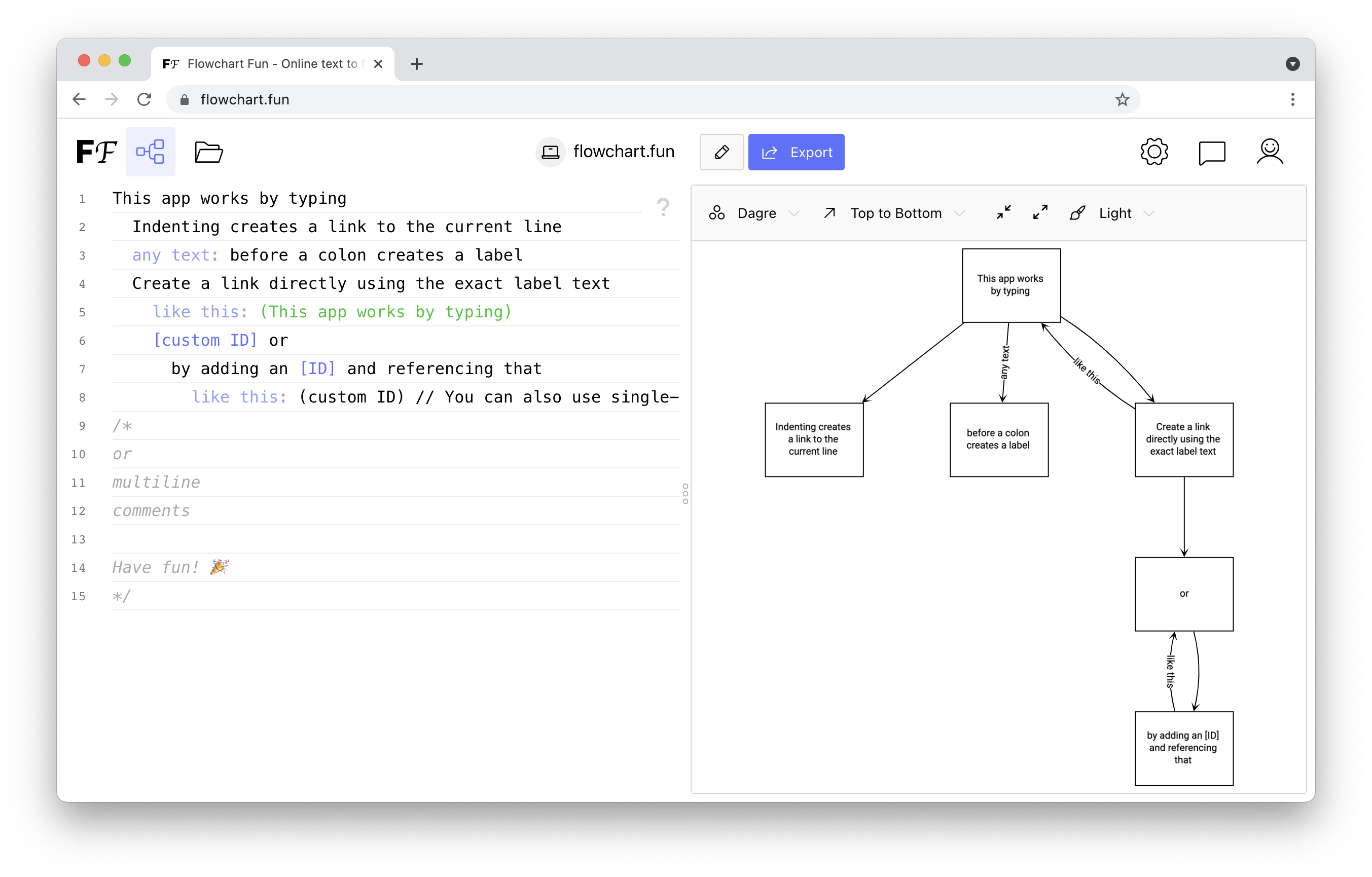
flowchart.funの使い方
flowchart.funにアクセスするか「flowchart.fun/(好きな名前を入れる)」にアクセスします。アクセスするとフローチャートの作成画面になります。
作成したフローチャートはブラウザのローカルストレージに保存される仕組みとなっています。軽快に編集できるメリットはあるものの、デバイス間で同じフローチャートを編集できません。デバイス間で共有したい場合はエクスポート機能を利用するかスポンサーになってホスティングサービスを利用することになります(月額1ドル)。
記号を作成、装飾する
入力欄にテキストを入力すると記号が生成されます。1行=1記号となります。行の先頭に[]でクラスを指定すると記号を装飾できます。記事執筆時点で、記号の形は25種類、文字色は17種類、背景色は17種類に対応しています。
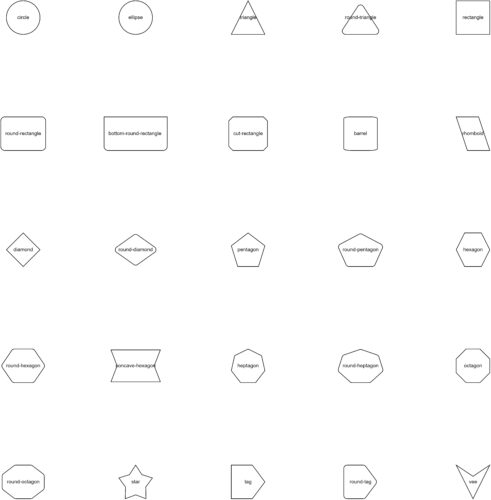
記号の形を指定する
[.circle] 円 [.diamond] ひし形 [.star] 星
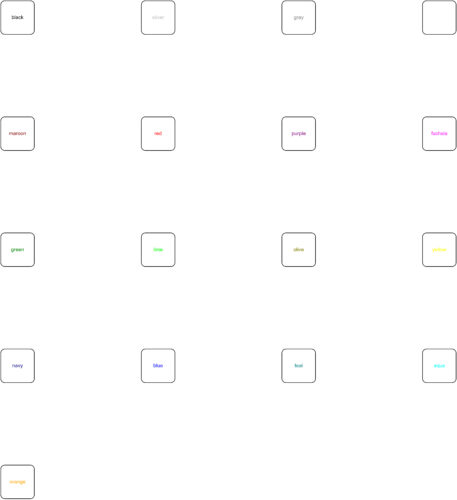
文字色を指定する
[.color-red] ラベルを赤色で表示させる [.color-yellow] ラベルを黄色で表示させる [.color-blue] ラベルを青色で表示させる
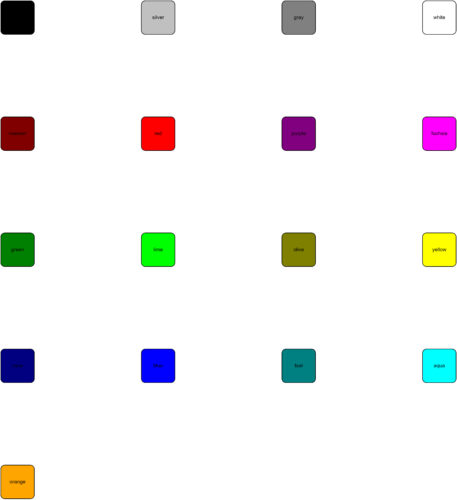
背景色を指定する
[.bg-silver] 銀色の背景色 [.bg-yellow] 黄色の背景色 [.bg-aqua] 水色の背景色
線を作成する
インデントをしていない行の下で、行をインデントさせると線が生成されます。
記号 A 記号 B
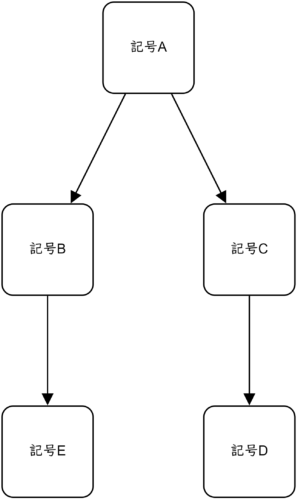
記号Aから記号B、記号Cというように複数の記号につなげる場合は、1段下のインデントで複数の記号を記述します。インデントのレベルを調整すれば複雑なフローチャートも生成できます。
記号A
記号B
記号E
記号C
記号D
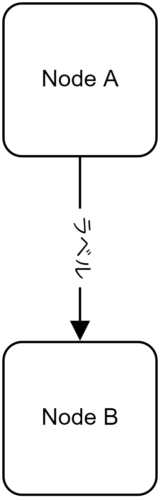
線にラベルを付ける
行の先頭に「:」を付けることで、その前にある文言を線のラベルとして生成します。
記号 A ラベル: 記号 B
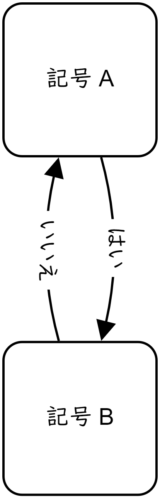
反復構造を作成する
分岐記号を用いた反復構造を再現する場合は、()で線をつなげる記号を指定します。
記号 A はい: 記号 B いいえ: (記号 A)
以上、flowchart.funの基本的な構文の紹介でした。他にもIDを利用したラベルの省略可、記号の大きさ変更、テーマの変更などの機能が用意されています。詳細はflowchart.funにアクセスして用意されているヘルプドキュメントを確認してみてください。