まるほいです。某所でElectronの話を聞いてから、自分でも何か簡単な物を作ってみようと思い、まずはSteamのプロフィールページのURLをカスタマイズした人でも簡単にAPIを叩けるようにSteamIDを取得する(要はIDの変換が出来る)デスクトップアプリを作成しました。
といっても実際は発見したmoduleを元に表示部分を作っただけなんですが、基礎から勉強になりました。
Electronとは?という人はこちらとか読むと分かりやすいと思います。

HTML5でクロスプラットフォームなデスクトップアプリを開発できる「Electron」とは
本連載は、HTML5でデスクトップアプリを作れる「Electron」の基礎について解説するものです。今回は、実際にElectornを採用しているプロダクトの紹介から、Electornの特徴や、他のクロスプラットフォーム実行環境との比較などについて解説します。
前準備
SteamのWebAPIを利用するので、開発者登録を済ませる必要があります。Steamにログインして、http://steamcommunity.com/dev/apikey にアクセスし、
ドメインを適当に入力して取得してください。出てきたapi-keyはどこかに控えておいてください。
Electron開発環境をWindowsに構築する

30分で出来る、JavaScript (Electron) でデスクトップアプリを作って配布するまで - Qiita
概要Electronとは、JavaScriptでデスクトップアプリケーションが作成できるツールです。MITライセンスなので無料で使える上に商用利用も可能です。最近ではAtomやSlackのアプ…
参考にさせていただきました。
本当にこれ見てるだけでパッケージ化(配布)まで出来ます。
SteamIDを色々な形に変換するコード

steamidconvert
convert 64 bit steam id to text readable format. Latest version: 0.2.4, last published: 9 years ago. Start using steamidconvert in your project by running `npm ...
最初は自分でやろうとしたんですけど、moduleがあったので利用させていただきました。
表示の部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="jquery_after.js"></script>
<script src="index.js"></script>
<title>Electron Read Us</title>
</head>
<body>
<form id="my-form">
<input type="text" name="my-text"/>
<input type="button" value="変換" onclick="OnButtonClick();"/>
<div id="output"></div>
<script>
function OnButtonClick(){
var steam = require('steamidconvert')(' /* steamのapikeyをここに入力する */ ');
var val = $('#my-form [name=my-text]').val();
steam.convertVanity(val, function(err, res) {
if(err){
alert('取得エラー');
}else{
$("#output").html('<p>あなたのSteamIDは'+res+'です。');
}
});
}
</script>
</body>
</html>
ハイライトしている所は先ほど控えておいたapi-keyを入れてください。module使ってなかったらこの辺をjavascriptかjQueryでゴリゴリやる感じになりますが、今回は使ったので楽々ですね。
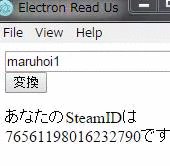
実行例

Steam Community :: maruhoi1
Blog Twitter Uplay : maruhoi1 Origin : maruhoi1
このプロフィールページだと割り振られている数字IDが分かりません。しかーし!
実際に数字IDを把握する事が出来ました。
後はこれを元にもっと深い所までやっていきたいところです。
おまけ
Steamの数字のIDが分からない場合は、こちらのサイトにプロフィールURLぶち込んだりカスタムURLの末尾入れれば分かると思います。
home - STEAMID I/O
about STEAMID I/O, the steamID converter

