この記事は、PC Gaming Advent Calendar 1日目の記事です。PCゲームが関連していればなんでもOKなので、ご参加お待ちしております!
さて、2ヶ月前にFitbitというメーカーから販売されているAlta HRを買いました。
Alta HRはアクティビティトラッカーと呼ばれているバンドで、右手か左手に装着する事で心拍数や睡眠ステージの分析(レム睡眠・浅い睡眠・深い睡眠)がおこなえるガジェットです。
本来は、健康維持を目的として使う物なんですが、睡眠の質をスマートフォンアプリよりも正確に見てみたかったので買ってみました。Amazonで1万7000円で販売されています(2017年11月現在)。自分の睡眠データはもちろん、同世代の平均的な睡眠時間との比較が出来るので重宝しています。
心拍数のトラッキングも出来るので長時間付けている訳ですが、もちろんゲーム中も付けたままにしています。という事は、ゲーム中の心拍数も後から確認できるという訳です。
今回は、プログラミング無しで心拍数のデータをFitbit側から取得し、そのデータをcsv形式にしてグラフ表示にする所までやってみました。その方法を紹介します。(結果が見たい人は目次から飛んじゃってどうぞ)
利用したもの
- 心拍数を測ることが出来る「Alta HR」
- Web APIのテストに使われる拡張機能「Postman」
- jsonデータをcsvに変換する「konklone.io」
- csvをグラフ描画する「Google スプレッドシート」
Postmanを簡単に説明すると、Web APIの開発に使われるツールです。これを利用し、認証情報をFitbit側に送る事で、ChromeからでもFitbit側にあるデータを受け取る事が出来ます。
受け取ったデータはjsonと呼ばれるデータ形式で返ってくるので、これをcsvというカンマ区切りのデータ形式に変換します。変換後は、Googleスプレッドシートを利用してグラフに変換しました。
Fitbitの心拍数をグラフで表示する方法
Fitbitで開発者登録
はじめに、Fitbitで開発者登録をおこないます。既にAlta HRなどの製品のために作ったアカウントがあれば、それでログインすれば完了です。

Fitbitでアプリケーション登録
Fitbit側に蓄積された個人データにアクセスするために、アプリケーションとして登録します。
| 入力項目 | 意味 | 入力内容 |
|---|---|---|
| Application Name | アプリの名前 | 適当 |
| Description | アプリの説明 | 適当 |
| Application Website | アプリのサイト | http://localhost/ |
| Organization | 組織名 | 適当 |
| Organization Website | 組織のサイト | http://localhost/ |
| Oauth 2.0 Application Type | 認証形式 | Personal |
| Callback URL | APIで指定するURL | http://localhost/ |
| Default Access Type | アクセス形式 | Read-Only |
入力が終わったら登録ボタンを押して登録完了です。登録が終わると登録されたアプリケーションの説明が出てきますが、後ほど利用します。
Postmanで認証情報の作成
Chromeウェブストアから入手したPostmanにログインし、先ほどのアプリケーションの情報を利用して認証情報を作成します。この方法については、以下の記事を参考にやってみてください。自分もここ読みました。
FitbitのOAuth 2.0 APIをPostmanで試してみる方法(Qiita)
ゲームのプレイ時間に合わせてデータを取得する
Postmanを利用してFitbit APIを利用出来る様になったら、ゲームのプレイ時間に合わせてデータを取得していきましょう。
今回は以下のAPIを利用します。
GET https://api.fitbit.com/1/user/-/activities/heart/date/2026/01/01/1d/[detail-level]/time/[start-time]/[end-time].json
このAPIは、dateに日付(yyyy-MM-dd)、detail-levelに1sec、start-timeとend-timeに時刻(HH:mm)を入力することで、その日付の時間内の5秒毎の心拍数のデータを取得出来ます。たとえば、2017年11月01日の0:00~01:00のデータが取得したければ以下になります。
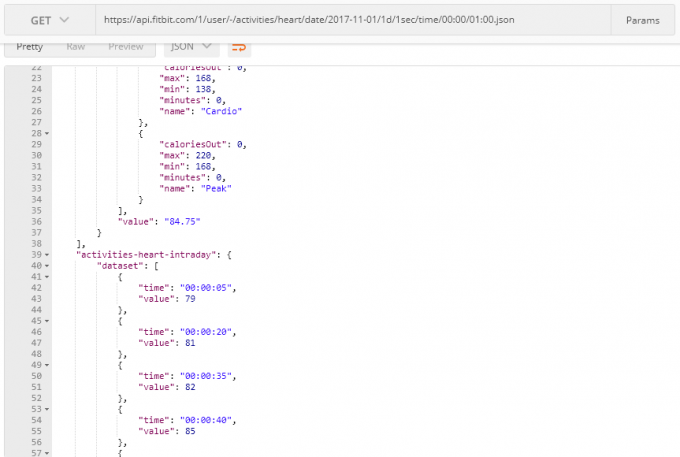
GET https://api.fitbit.com/1/user/-/activities/heart/date/2017-11-01/1d/1sec/time/00:00/01:00.json
こうして作成したら、実際にデータが受け取れるかPostmanで試してみましょう。もし、エラーが出たり、データが帰ってこないという場合には公式ドキュメントや上記のQiita記事を見直してみてください。
ゲームのプレイ時間の開始時刻と終了時刻さえ抑えておけば、利用できるという訳です。
実際にデータを受け取る事が出来れば、成功です。
受け取ったデータをcsvに変換する
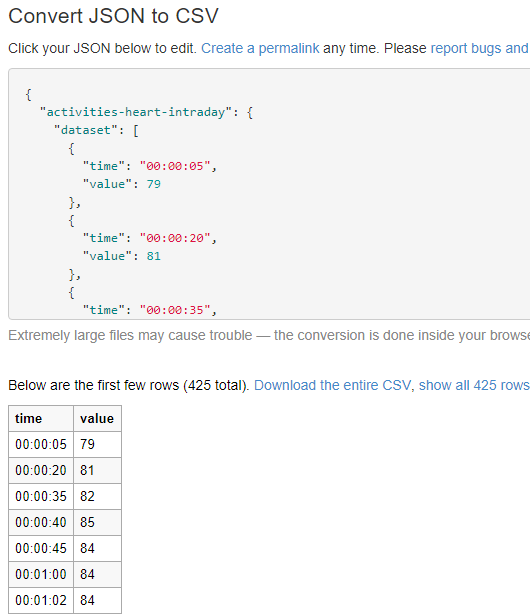
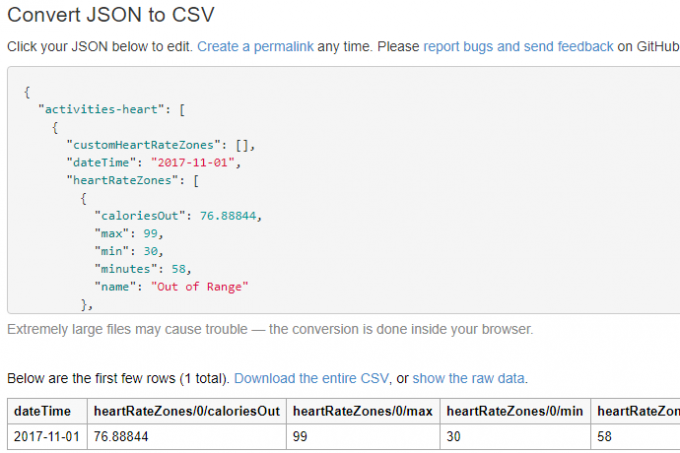
Postmanを利用して受け取ったデータをcsvに変換します。konklone.ioにアクセスして、受け取った全てのデータをコピーペーストで入力します。
利用したいデータは、時間とその時の心拍数の表示なので、“activities-heart”:からはじまる括弧の中身を消して、最初が “activities-heart-intraday”となるようにします。
こんな結果になっていればOKです。下側に表示されている表の上の「Download the entire CSV」をクリックして保存します。
Google ドライブにアップロード
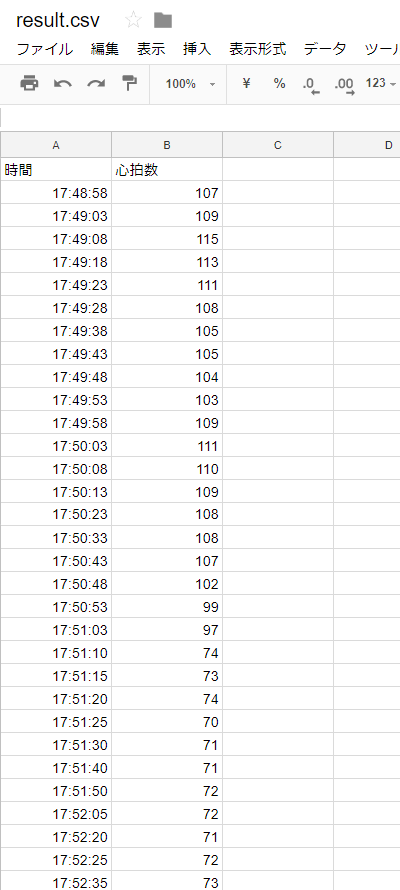
保存したcsvファイルをGoogle ドライブにアップロードします。アップロードすると、スプレッドシートで開くことが出来ます。
後は、Excelと同様にCtrl+Aで全選択して、グラフ表示機能を利用すれば完了です!
ゲーム中の心拍数推移のグラフ一覧
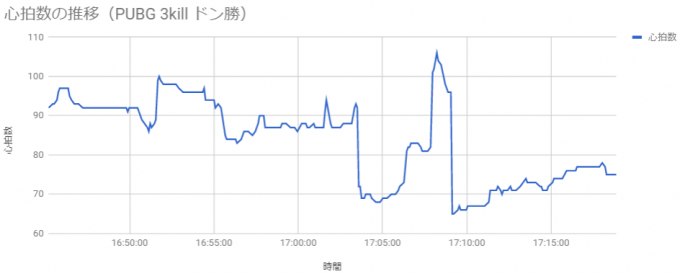
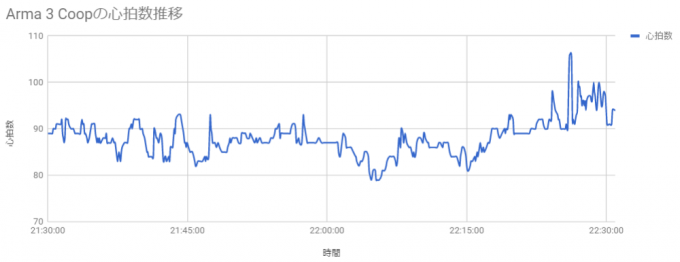
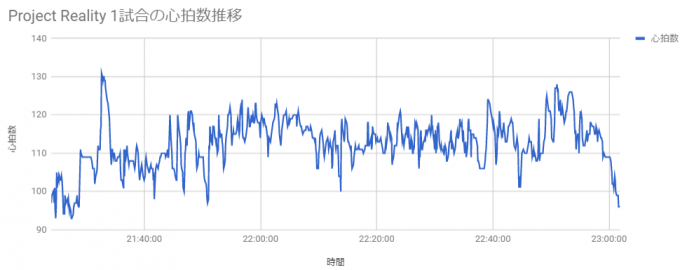
Fitbitによると安静時の心拍数は65~70です。ゲーム中ではどうなっているのかというと、
PUBGの場合は、敵と接敵すると一気に跳ね上がるものの、倒すことさえできれば、落ち着ける感じになっている事が分かります。最後に向けてじわじわと心拍数が上がっているのは、最後の生き残りを目指す緊張感の現れと言えそうです。
Arma 3のCoopの場合は、PUBGとは違って90前後で安定している感じでした。Coop自体、ずーっと動き回るというよりはポイント毎に休憩したり偵察したりしている事が反映されていると思われます。
Project Realityはかなり上下している感じになっています。これは歩兵分隊でのプレイですが、状況把握・接敵・偵察のループになっている対人戦だという事を踏まえると、納得行きます。
おわりに
というわけで、今回はFitbitから発売されているAlta HRを利用してゲーム中の心拍数を見てみました。今回は良く遊んでいるゲームでやってみましたが、たとえばもっとe-Sports寄りのFPSだったり、ホラーゲームで見てみると結果は違ってくると思います(今度試したい)。
現実まで視野を広げると(?)、満員電車の車内でぎゅうぎゅう詰めの状態、叱責を受けたり、なんらかの発表をしているときとか、そういった時の心拍数を後から見るだけでも話のネタになりそうです。
一度環境さえ整えれば、スマートフォンアプリで見るよりも詳細に心拍数の推移を見ることが出来るので、Fitbitのアクティビティトラッカーを持っている人は試してみてはいかがでしょうか。