DiscordにTwitterの投稿を通知させるBotの作成方法を紹介します。本記事で紹介する作成手順では、チャットbotを利用するためのサーバー構築、運用は不要です。誰でも簡単に作成できます。
準備するもの
- Discordに通知させたいTwitterアカウントのRSS
- Activepiecesのアカウント
- Twitterの投稿を通知させるチャンネルのWebhook(ウェブフック)
TwitterはRSS Feedに対応していません。そこで、特定のTwitterアカウントのRSS Feedを取得できる「Nitter」というOSSのTwitterフロントエンドを利用します。
NitterはMastodonと同様さまざまなインスタンスが用意されているので、いずれかのインスタンスを利用する形になります。これによりTwitterアカウントのRSS Feedを取得できるようになります。

Nitter
「Activepieces」は新興のOSSで、IFTTTやZapierやMake同様、タスクの自動化を支援するノーコードオートメーションツールです。
Activepiecesでは、TypeScriptを記述して条件分岐なども可能になっています(応用例としては、そのTwitterアカウントの特定のキーワードが含まれるツイートだけを抽出してDiscordに通知可能です)。

Activepieces
Activepiecesを使用してDiscordにTwitterの投稿を通知するには
DiscordにTwitterの投稿を通知する流れは次の通りです。
- Discordに通知したいTwitterアカウントと、通知先のチャンネルのWebhookを取得する
- TwitterアカウントのRSS Feedを「Nitter」で取得する
- Activepiecesで、DiscordにTwitterの投稿を通知させる仕組み(フロー)を作成する
Discordに通知したいTwitterアカウントと、通知先のチャンネルのウェブフックを取得する
Discordに通知したいTwitterアカウントのIDを控えておきます。
続いて、通知先となるDiscordのチャンネルのウェブフックを作成、取得しましょう。
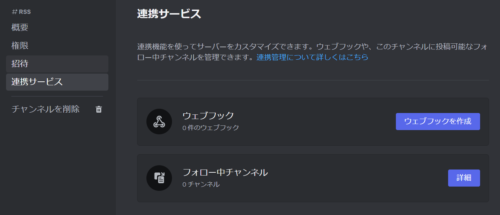
Discordのテキストチャンネルのウェブフックを作成するには、テキストチャンネル名の右側にある歯車アイコン「チャンネルの編集」をクリックして、左側のメニューから「連携サービス」を選択し、「ウェブフックを作成」ボタンをクリックします。


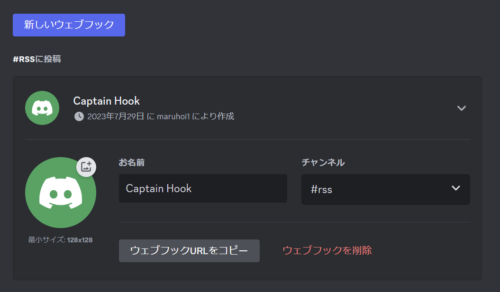
ウェブフックを作成するボタンをクリックすると以下のように、Botとして投稿される際のアイコンや名前の設定画面が出ます。名前やアイコンはいつでも変更可能できますので後にして、「ウェブフックURLをコピー」をクリックします。
「https://discord.com/api/webhooks/~~~」というURLがコピーされていればウェブフックURLの取得ができました。諸々、メモ帳などに控えておきましょう。

TwitterアカウントのRSSを「Nitter」で取得する
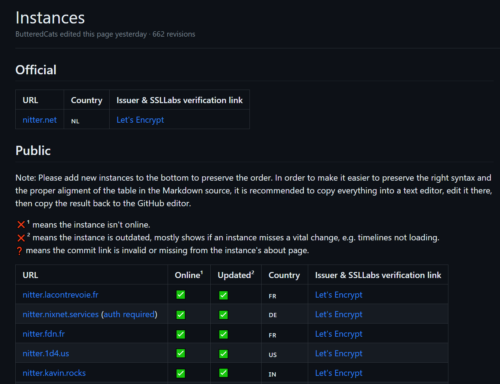
TwitterアカウントのRSSをNitterで取得します。以下のページにアクセスします。
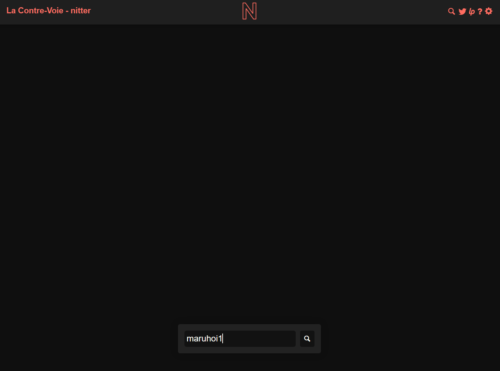
以下のようにインスタンスのURLがまとまっているので、どれかを選んでアクセスしてみてください。本記事では、画像の中で一番上にあった「https://nitter.lacontrevoie.fr/」を例に説明しています。

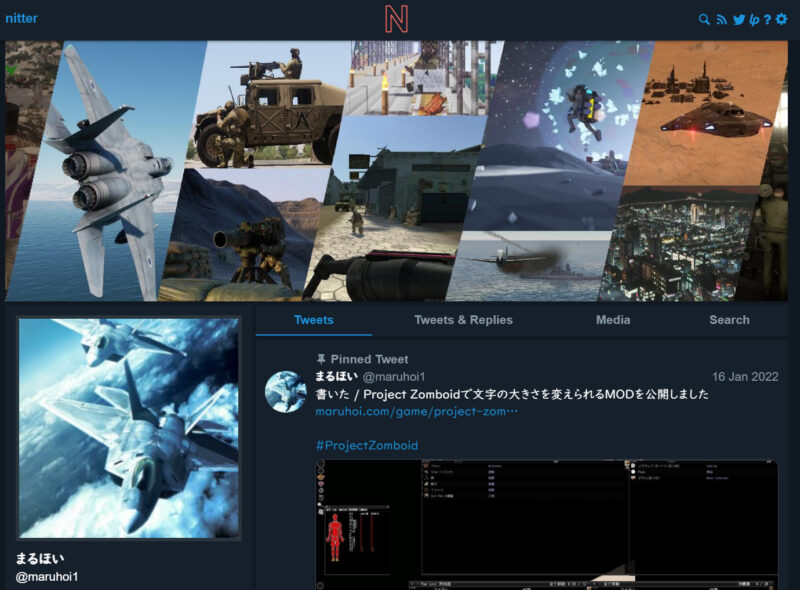
アクセスして以下のように検索画面が表示されたらインスタンスが機能していますので、RSS Feedを取得したいTwitterアカウントのIDを入れて検索します。

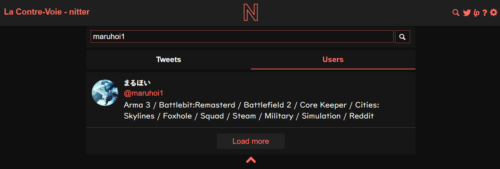
筆者のTwitterアカウントのIDを入れて検索すると以下のように「Users」に表示されました。

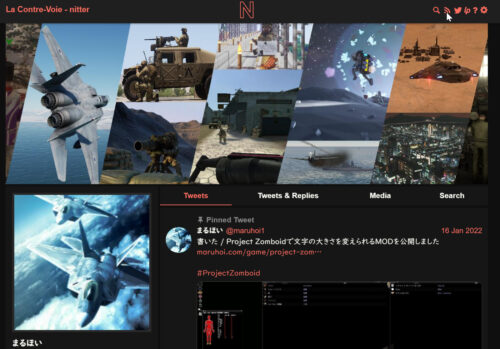
アカウント名をクリックするとアカウント画面に遷移します。右上にあるRSS Feedのアイコンをクリックします。

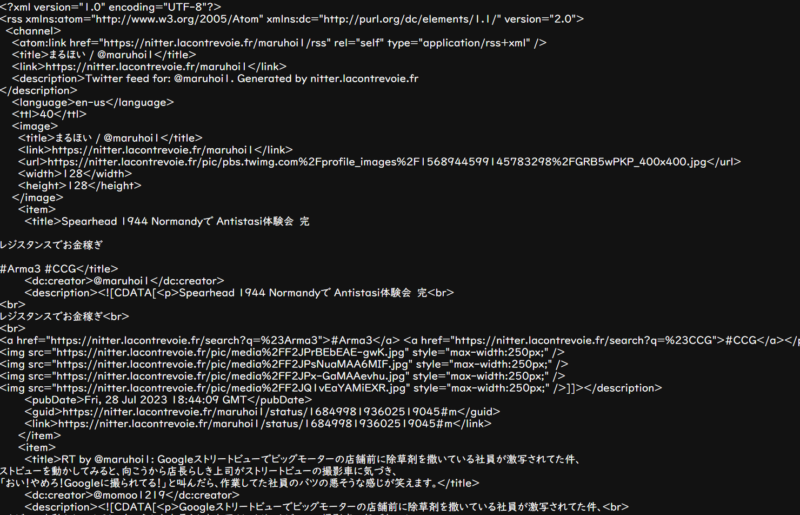
クリックすると「https://nitter.lacontrevoie.fr/maruhoi1/rss」が表示されました。これがRSS Feedになります。このRSS FeedのURLをメモ帳などに控えておきましょう。
Activepiecesで、DiscordにTwitterの投稿を通知させる仕組み(フロー)を作成する
まず、Activepiecesでアカウントを作成しましょう。以下のURLからアカウントを作成した後、ホーム画面に移動して右側にある「+New Flow」ボタンをクリックします。
![]()
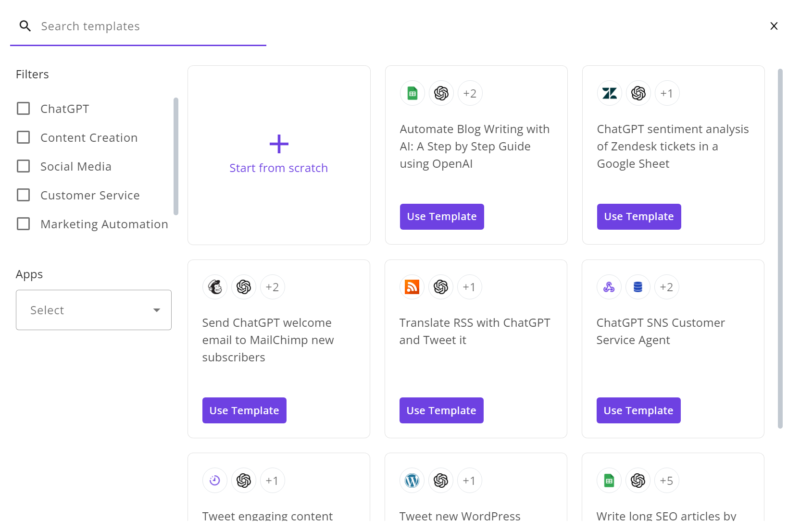
Activepiecesでは、テンプレートにしたがってフローを作成できます。
今回やりたいTwitter(RSS Feed)からDiscordに通知させるテンプレートがないため、今回は「Start from scratch」を選択します。

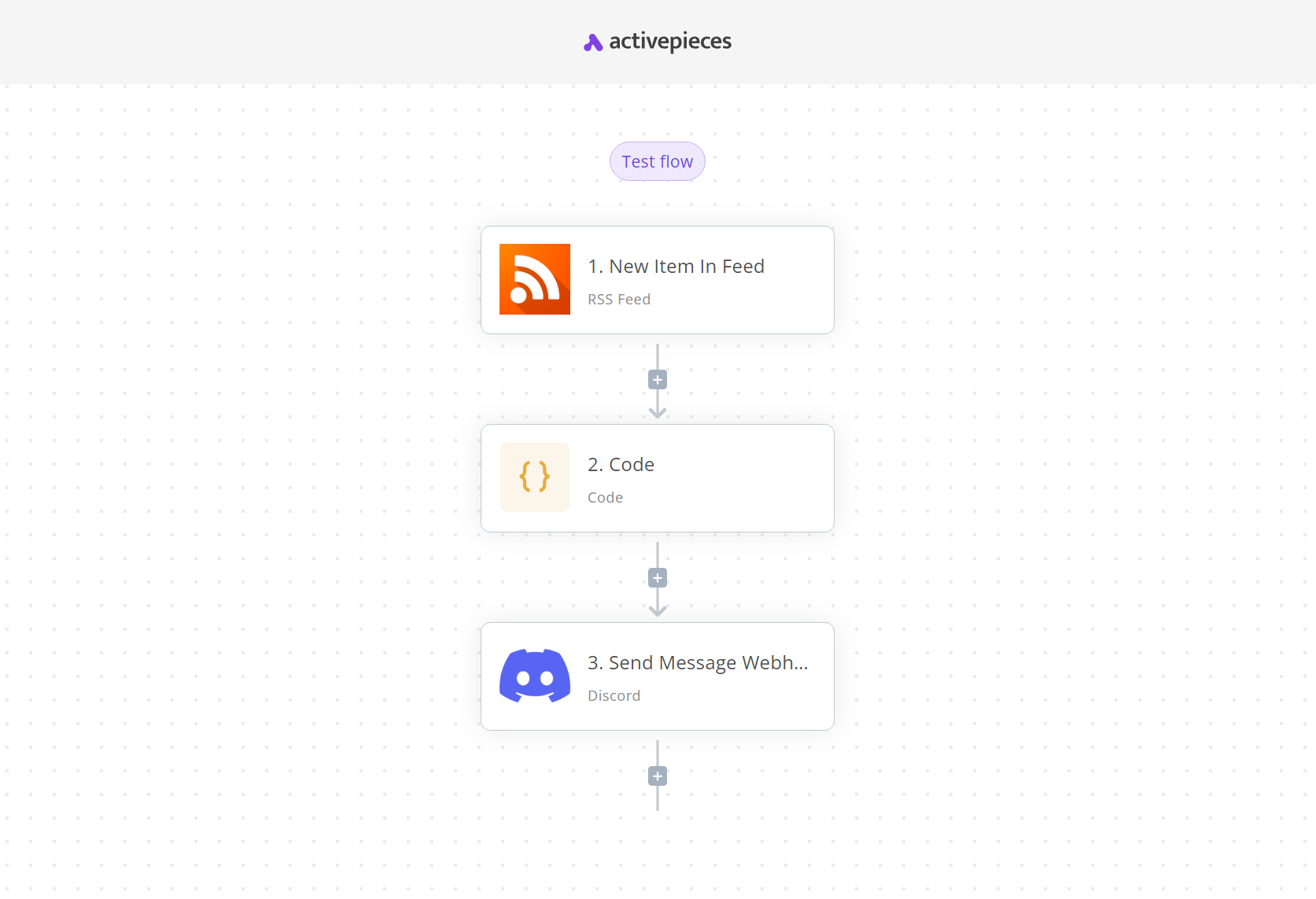
続いて、何をトリガーにフローを実行するか設定します。
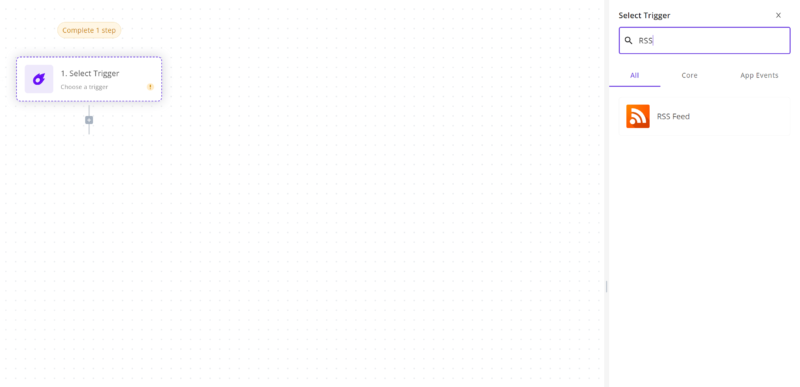
今回はRSS Feedの更新(アイテムの追加)をトリガーにしたいので、「1. Select Trigger」をクリックして右側に出てきたメニューの検索欄に「RSS」と入力します。
検索結果に「RSS Feed」が出てくるのでクリックします。

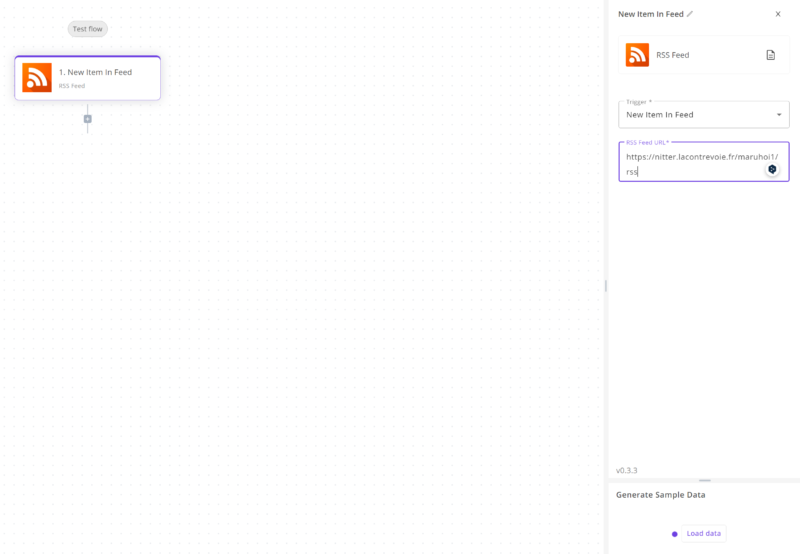
続いて、「Trigger *」というBoxが表示されるので「New Item in Feed」を選択します。
RSS Feed URLには先ほど取得したRSS FeedのURLを入力します。
右下にある「Load data」を押してRSSのアイテムデータが表示されたら、RSSの設定部分は完了です。指定したRSS Feedに新たなアイテムが追加されたとき、このフローが実行されるようになります。

続いて、何を実行するか設定します。
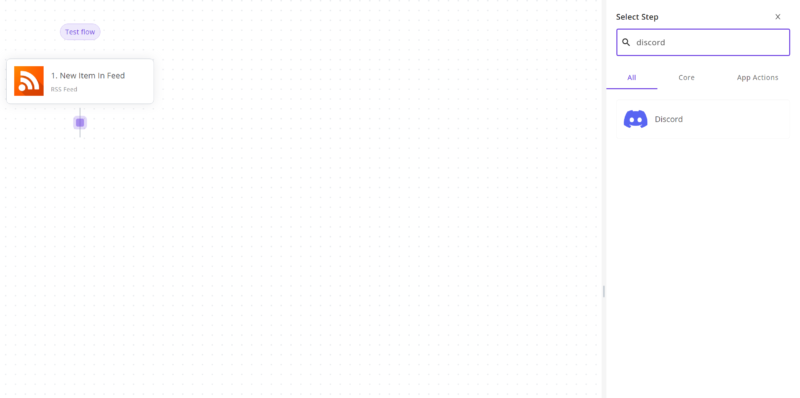
今回はDiscordに通知させたいので、「1. New item in Feed」の下にある「+」アイコンをクリックして、Discordと検索します。
RSSと同様で検索結果に出てきたDiscordをクリックします。
続いて、フローを実行するためのWebhookの指定と、Discordでの通知時にどの内容をチャンネルに表示させるか設定していきます。
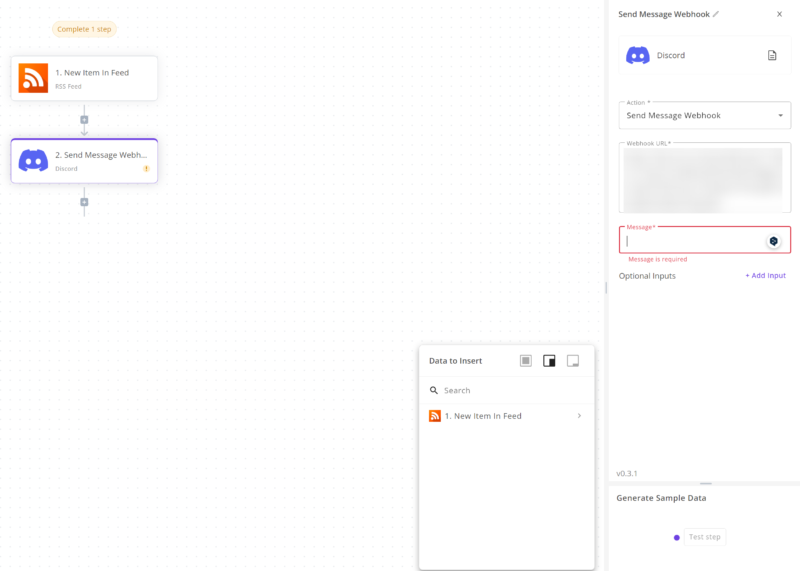
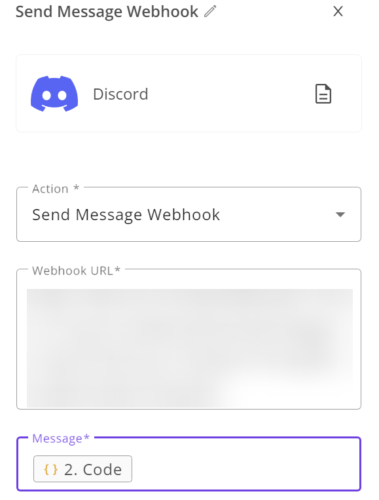
「Action *」を「Send Message Webhook」にして、「Webhook URL *」に、取得したWebhook URLを入力します。
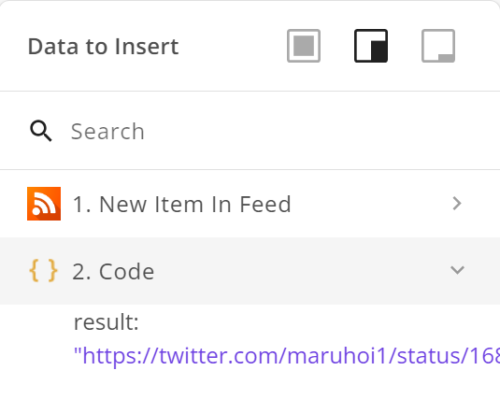
「Message *」をクリックすると、画面下部に「Data to Insert」というウィンドウが表示されます。

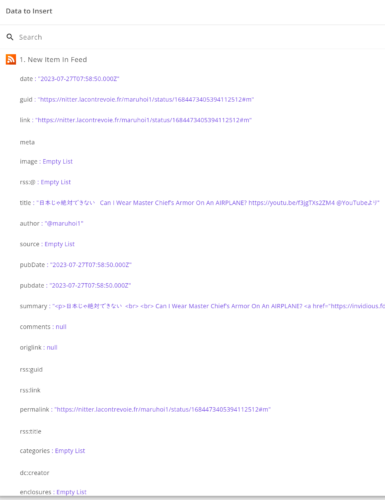
ウィンドウ内にある「1. New Item in Feed」をクリックすると、RSS Feedで取得されたアイテムのパラメーターが表示されます。各項目をクリックすると、先ほどの「Message *」に追加されていきます。
「Message *」に追加した内容が、Discordのチャンネルで表示される内容になります。
ツイートの本文を直接Discordのチャンネルに通知させたい場合は「title」、ツイートのURLを通知させたい場合は「link」、両方の場合は「title」「link」など、通知させたい内容に応じて設定します。

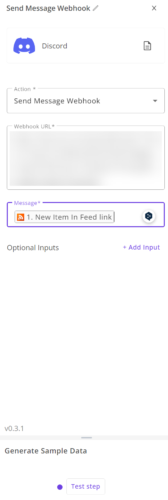
今回は、URLのみを通知させることにしたので、「link:」をクリックして、Message *の欄を「1. New Item In Feed link」としました。
右下にある「Test step」をクリックしてフローが動作するか確認します。

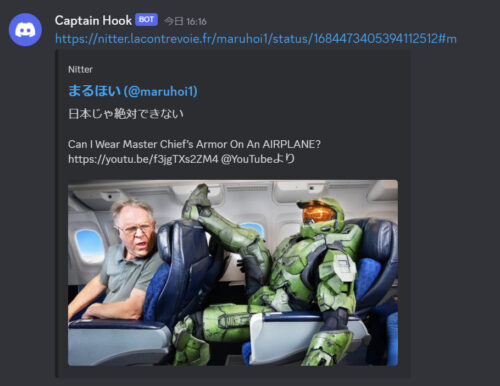
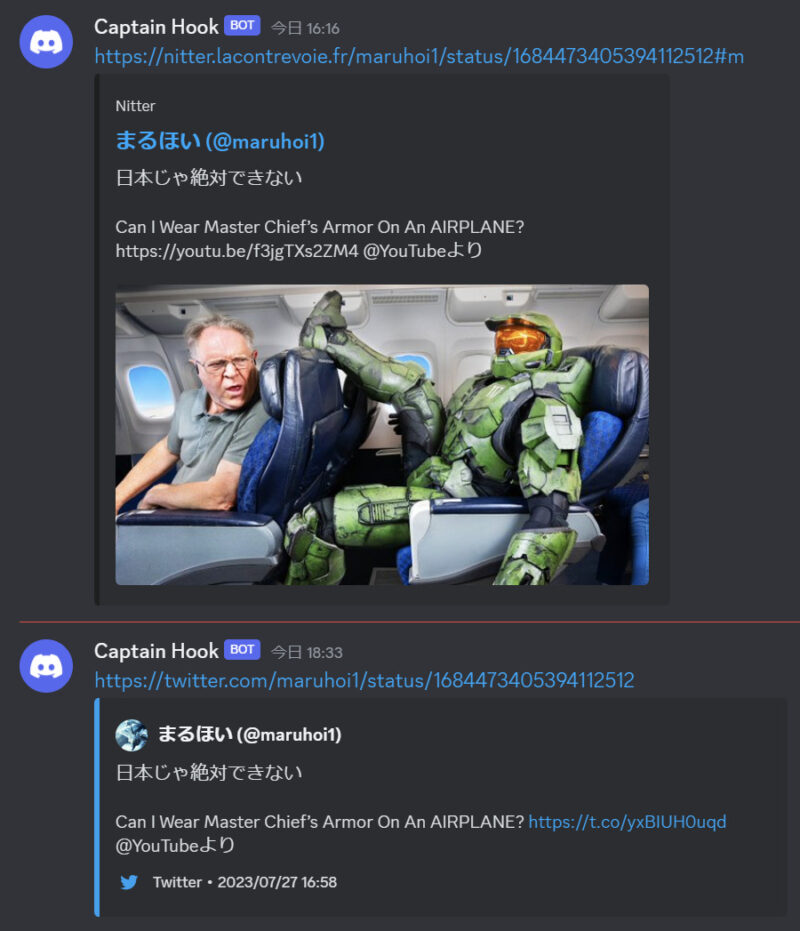
通知先のDiscordのテキストチャンネルを確認した結果、以下のように投稿されていました。

設定できていますので、右上にある「+publish」でフローの作成を終わります。
これで、DiscordにTwitterの投稿を通知するBotが完成しました。
【応用編】NitterのURLではなく、TwitterのURLを通知させたい
この作成方法だと、NitterのRSS Feedを経由してDiscordに通知させているため、通知時のツイートURLがNitterになっています。
これをTwitterのURLにして通知させることも、Activepiecesで設定可能です。筆者は上記の作成手順で作成したフローに以下の工程を加えています。
- TriggerのRSS FeedとActionのDiscordの間にある「+」アイコンをクリックして、「Code」と検索して、追加する
- Keyを「link」として、Valueを「1. New Item In Feed link」にする
- NitterのURLをTwitterのURLに変換するコードを追加する
- 3.Discordの設定画面で、メッセージ欄をコードの実行結果に変更する
基本的な手順は上記のRSSやDiscordの設定時と変わりません。コードは以下のようなものを記述しています。
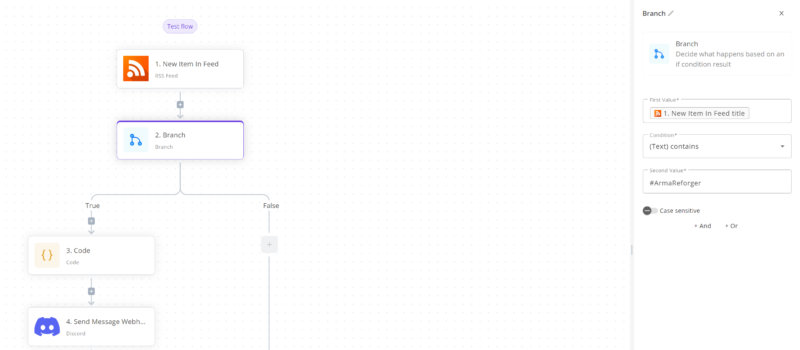
少し解説すると、KeyとValueで指定した変数をコード内で参照できるようになっています。今回はKeyを「link」としてValueを「1. New Item In Feed link」に指定していますので、「inputs.link」と記述すると、RSS Feedに追加された最新のNitter側のツイートURLが取得できます。そのURLを変換しています。
export const code = async (inputs) => {
const nitterUrl = inputs.link;
if (nitterUrl.includes('https://nitter.lacontrevoie.fr/')) {
const twitterUrl = nitterUrl.replace('https://nitter.lacontrevoie.fr/', 'https://twitter.com/');
const link = twitterUrl.replace('#m', '');
return link;
} else {
return "Provided URL does not contain 'nitter.lacontrevoie.fr'";
}変換後のURLを返す形になっているので、3つ目のDiscordの設定画面で、Message欄の指定をData to Insertに表示されるCodeに変更しています。


Testすると以下のようにTwitterのURLが通知されました。

DiscordのWebhookの設定画面を再度開き、アイコンや名前を指定したら完成です。
おわりに
Activepiecesは70個以上のアプリに対応していて、対応アプリの一覧は公式ドキュメントで確認できます。対応していないアプリでも、APIが利用できる場合は、HTTPリクエストを利用してフローに組み込むことができます。自動化するアイデアがある人は、ぜひActivepiecesで試してみてはいかがでしょうか。
なお、特定のキーワードが含まれるツイートのみ抽出して通知させたい場合は、こんな感じに設定しています。ちなみにNitterでは、特定キーワードの検索結果を抽出するRSS Feedもあります。
頻繁に更新されるわけでなければ、無料プランで十分利用可能です。2023年7月時点では、IFTTTやZapierやMakeよりも無料プランでできることが多いので、皆さんもぜひ試してみてはいかがでしょうか。